90 Todays: UX Case Study
Experience is the best teacher. And the best way to learn is by doing. I did a lot over the course of Vertical Institute’s 3-week UX Design Bootcamp. 7 sessions, full of breakout sessions and hands-on exercises covering the UX design process from Empathise, Define, Ideate, Prototype to Test.
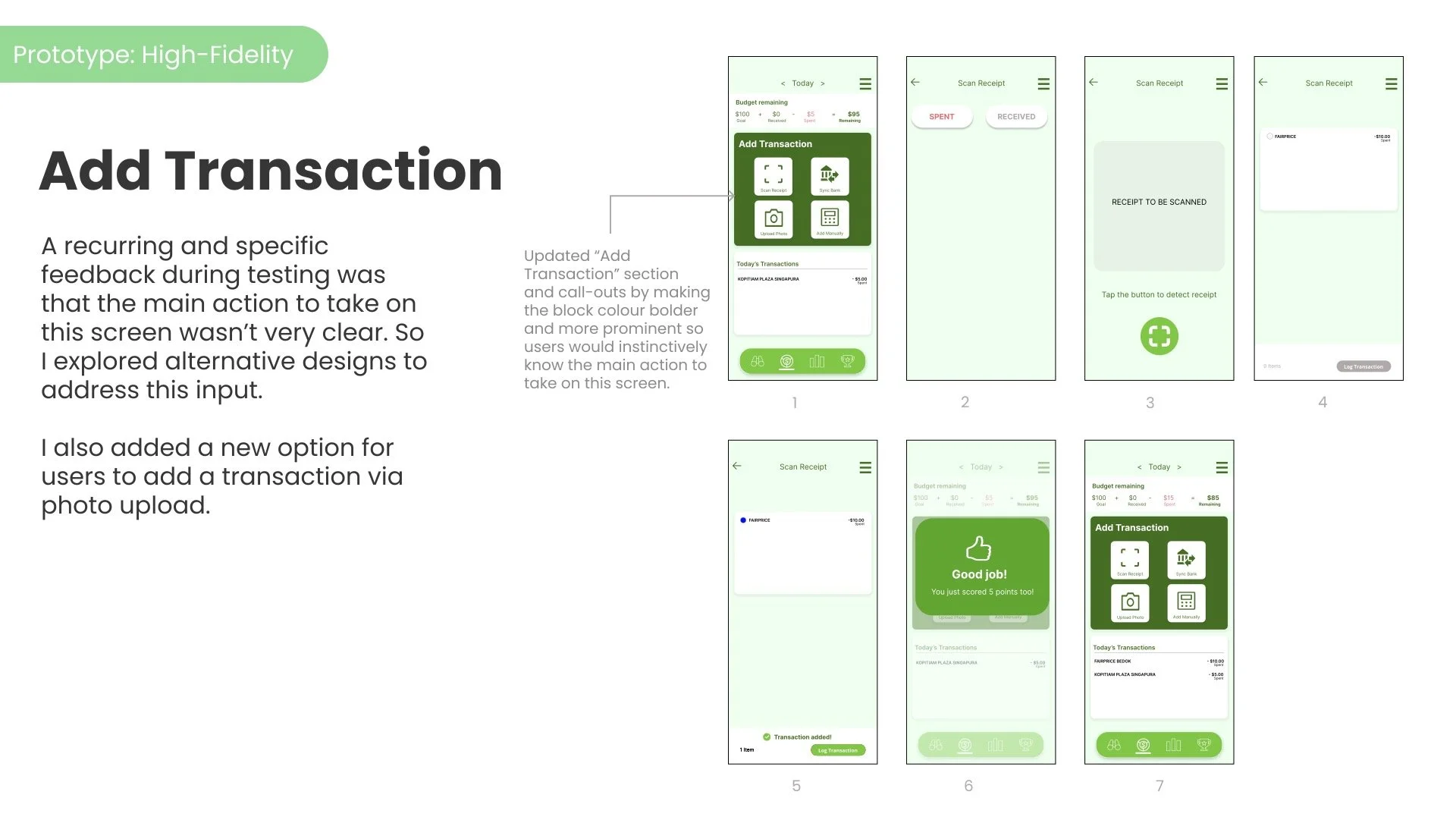
The pace was intense. The hours were long. And the only way to make it out of this bootcamp was to put my hard-won skills to the test and complete a capstone project. The mission was to create a full-blown UX case study around a personal budgeting app conceived from scratch, which involved conducting user research, interviews, and testing, creating mid and high-fidelity Figma mockups (full disclaimer: I had zero Figma experience before the bootcamp) and sharing my thought process along the way. Suffice to say, it was a tall order especially with the tight submission deadline looming.
Well, I’m proud to say that I not only survived. But I also emerged with solid foundational UX knowledge, along with the motivation to step out into the trenches and ultimately, create useful digital products for people as a UX writer.









































If you’ve made it all the way down here, thanks for taking the time to look at my capstone project!
In case, you want to see my high-fidelity prototypes in action (still WIP), here are the links to the:
Welcome/onboarding flow - https://www.figma.com/proto/rScJzNEznaWQYWLsgSGat6/90-Days%3A- Welcome%2FOnboarding-(Lane-Ito)?node-id=0-1&t=d3DCb4o2gklOrduY-1
App experience - https://www.figma.com/proto/mxagCI2ERJcEaNPIlsxhtA/90-Todays%3A- App-experience?node-id=0-1&t=x8PSjlrrJTJHRZye-1